Intelligent coding assistance
WebStorm brings you smart coding assistance for JavaScript and compiled-to-JavaScript languages, Node.js, HTML and CSS. Enjoy code completion, powerful navigation features, on-the-fly error detection, and refactorings for all of these languages.
Parijat Chauhan webstorm Create your own GitHub profile Sign up for your own profile on GitHub, the best place to host code, manage projects, and build software alongside 50 million developers. In order to initiate a new git repository you can simply navigate to your project folder using git bash and run git init; it will set it up for you. From that point, you can manage your git repository whichever way you like. If you insist on using WebStorm tools you can follow steps as it is outlined on the website. Git in IntelliJ / PyCharm / WebStorm / PhpStorm / RubyMine JetBrains IDEs (such as IntelliJ IDEA, PyCharm, WebStorm, PhpStorm, RubyMine, and others) ship with a Git Integration plugin. It provides a dedicated view in the IDE to work with Git and GitHub Pull Requests. 🧛🏻♂️ Dark theme for JetBrains IDEs (IntelliJ IDEA, PyCharm, RubyMine, PhpStorm, WebStorm, etc) - dracula/jetbrains.

Modern frameworks
WebStorm provides advanced coding assistance for Angular, React, Vue.js and Meteor. Enjoy support for React Native, PhoneGap, Cordova and Ionic for mobile development and develop for server-side with Node.js. All in one IDE!
Smart editor
The IDE analyzes your project to provide the best code completion results for all supported languages. Hundreds of built-in inspections report any possible issues right as you type and suggest quick-fix options.
Navigation & Search
WebStorm helps you get around your code more efficiently and save time when working with large projects. Jump to a method, function or variable definition in just one click, or search for the usages.
Debugging, tracing and testing
WebStorm provides powerful built-in tools for debugging, testing and tracing your client-side and Node.js applications. With minimum configuration required and thoughtful integration into the IDE, these tasks are much easier with WebStorm.
Debugging
WebStorm provides a built-in debugger for your client-side code (that works with Chrome) and Node.js apps. Place the breakpoints, step through the code, and evaluate expressions – all without leaving the IDE.
Testing
Perform testing with ease, as WebStorm integrates with Karma test runner, Mocha, Jest and Protractor. Run and debug tests right inside the IDE, view results in a nice and visual format, and navigate to the test code.
Tracing and profiling
WebStorm features spy-js, a built-in tool that helps you trace your JavaScript code. Explore how files are connected with function calls and efficiently identify any possible bottlenecks.
Seamless tool integration
WebStorm integrates with popular command line tools for web development, providing you with a productive, streamlined development experience without using the command line.
Build tools
Enjoy a simple unified UI for running Grunt, Gulp or npm tasks right from the IDE. All tasks are listed in a special tool window, so simply double-click on the task name to start it.
Code quality tools
In addition to hundreds of WebStorm’s own inspections, it can run ESLint, JSCS, TSLint, Stylelint, JSHint or JSLint against your code and highlight any issues on the fly, right in the editor.
Project templates
Start new projects from the Welcome screen using popular project templates like Express or Web starter kit, and access even more project generator thanks to integration with Yeoman.
IDE features
WebStorm is built on top of the open-source IntelliJ Platform, which we at JetBrains have been developing and perfecting for over 15 years. Enjoy the fine-tuned, yet highly customizable experience it provides to fit your development workflow.
VCS
WebStorm provides a unified UI for working with many popular Version Control Systems, ensuring a consistent user experience across git, GitHub, SVN, Mercurial, and Perforce.
Local history
Whether you’re using VCS or not, Local history can be a real code saver. At any time you can inspect the history of either a particular file or directory, and roll back to any of its previous versions.
Customization
WebStorm is extremely customizable. Adjust it to perfectly suit your coding style, from shortcuts, fonts and visual themes to tool windows and editor layout.
When you clone an existing Git repository, or put an existing project under Git version control, WebStorm automatically detects if Git is installed on your computer. If the IDE can't locate a Git executable, it suggests downloading it.
WebStorm supports Git from the Windows Subsystem for Linux 2 (WSL2), which is available in Windows 10 version 2004.
If Git is not installed on Windows, WebStorm searches for Git in WSL and uses it from there. Also, WebStorm automatically switches to Git from WSL for projects that are opened when you use the wsl$ path.
If for some reason you need to manually configure WebStorm to use Git from WSL, in the Settings/Preferences dialog Ctrl+Alt+S go to Version Control | Git, click the Browse icon in the Path to Git executable field and select Git from WSL via the wsl$ path, for example, wsl$debianusrbingit.
Check out a project from a remote host (clone)
WebStorm allows you to check out (in Git terms clone) an existing repository and create a new project based on the data you've downloaded.
From the main menu, select Git | Clone, or, if no project is currently opened, click Get from VCS on the Welcome screen.
In the Get from Version Control dialog, specify the URL of the remote repository you want to clone, or select one of the VCS hosting services on the left.
If you are already logged in to the selected hosting service, completion will suggest the list of available repositories that you can clone.
Click Clone. If you want to create a project based on the sources you have cloned, click Yes in the confirmation dialog. Git root mapping will be automatically set to the project root directory.
If your project contains submodules, they will also be cloned and automatically registered as project roots.

Put an existing project under Git version control
You can create a local Git repository based on an existing project sources.
Associate the entire project with a single Git repository
Open the project that you want to put under Git.
Choose Enable Version Control Integration from the VCS Operations PopupAlt+` or from the main VCS menu.
Choose Git as the version control system and click OK.
After VCS integration is enabled, WebStorm will ask you whether you want to share project settings files via VCS. You can choose Always Add to synchronize project settings with other repository users who work with WebStorm.
Associate different directories within the project with different Git repositories
Open the project that you want to put under Git.
From the main menu, choose VCS | Create Git Repository.
In the dialog that opens, specify the directory where a new Git repository will be created.
Git does not support external paths, so if you choose a directory that is outside your project root, make sure that the folder where the repository is going to be created also contains the project root.
If you are creating multiple Git repositories inside the project structure, repeat the previous steps for each directory.
After you have initialized a Git repository for your project, you need to add project files to the repository.
Add files to the local repository
In the Commit tool window Alt+0, expand the Unversioned Files node.
Select the files you want to add to Git or the entire changelist and press Ctrl+Alt+A or choose Add to VCS from the context menu.
You can also add files to your local Git repository from the Project tool window: select the files you want to add, and press Ctrl+Alt+A or choose Git | Add from the context menu.
When Git integration is enabled in your project, WebStorm suggests adding each newly created file under Git, even if it was added from outside WebStorm. You can change this behavior in the Settings/Preferences dialog Ctrl+Alt+S under Version Control | Confirmation. If you want certain files to always remain unversioned, you can ignore them.
If you attempt to add a file that's on the .gitignore list, WebStorm will suggest force adding it. Clicking Cancel in the confirmation dialog only cancels force adding ignored files - all other files will be added to the Git repository.

Exclude files from version control (ignore)
Sometimes you may need to leave certain files unversioned. These can be VCS administration files, artifacts of utilities, backup copies, and so on. You can ignore files through WebStorm, and the IDE will not suggest adding them to Git and will highlight them as ignored.
You can only ignore unversioned files, that is files that you see in the Unversioned Files changelist. If a file is added to Git but not committed, you can right-click it in the Local Changes view and choose Rollback.
Git lets you list ignored file patterns in two kinds of configuration files:
.git/info/exclude file.
Patterns listed in this file only apply to the local copy of the repository.This file is created automatically when you initialize or check out a Git repository.
One or more .gitignore files in the VCS root directory and its subdirectories.
These files are checked into the repository so that the ignore patterns in them are available to the entire team. Therefore, it is a most common place to store the ignored file patterns.If there is no .gitignore file in the VCS root directory, you can right-click anywhere in the Project window, choose New | File and type .gitignore in the New File dialog.
To create a .gitignore file in Windows Explorer, create a file named .gitignore. and Windows will rename it automatically to .gitignore.
Add files to .gitignore or .git/info/exclude
Decide what kind of Git configuration file you are going to use to ignore files. If in doubt, use .gitignore.
Locate the unversioned file or folder you want to ignore in the Local Changes view or in Project tool window. File colors in these views help you identify the status of the file.
Right click the selection and choose Git | Add to .gitignore or Git | Add to .git/info/exclude.
File colors in these views help you identify the status of the file.
If you need to exclude files by a certain pattern, or files of a certain type, you can edit the .gitignore or .git/info/exclude file directly. See .gitignore patterns format
If you want ignored files to be also displayed in the Local Changes view, click on the toolbar and select Show Ignored Files.
Check project status
WebStorm allows you to check the status of your local working copy compared to the repository version of the project. It uses specific colors to let you see which files have been modified, which new files have been added to the VCS, and which files are not being tracked by Git.
Open the Local Changes view.
The Default changelist shows all files that have been modified since you last synchronized with the remote repository (highlighted in blue), and all new files that have been added to the VCS but have not been committed yet (highlighted in green).
The Unversioned Files changelist shows all files that have been added to your project, but that are not being tracked by Git.
For more info on changelists, see Group changes into different changelists.
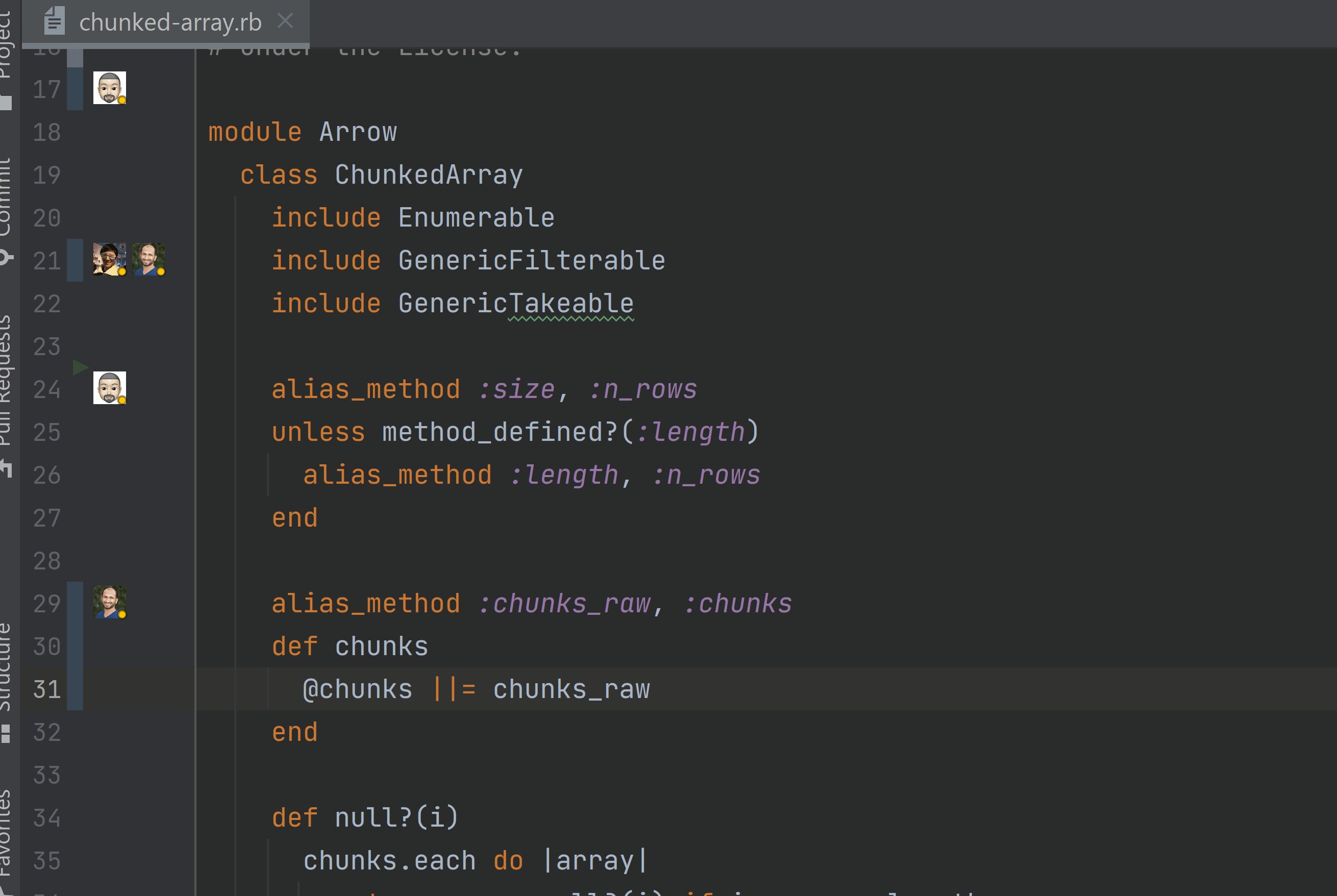
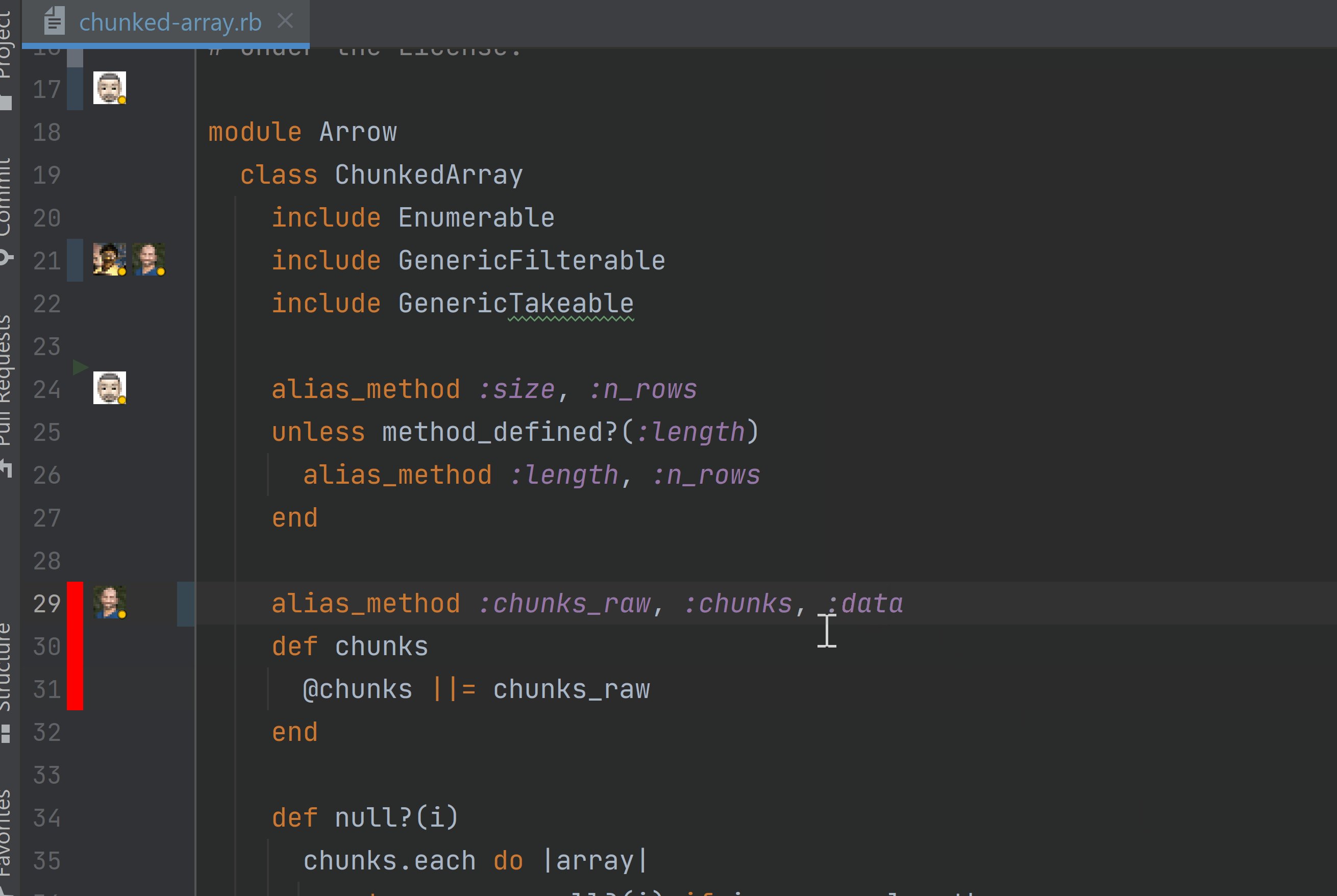
Track changes to a file in the editor
You can also track changes to a file as you modify it in the editor. All changes are highlighted with change markers that appear in the gutter next to the modified lines, and show the type of changes introduced since you last synchronized with the repository. When you commit changes to the repository, change markers disappear.
The changes you introduce to the text are color-coded:
line added.
line changed.
line deleted.
To customize the default colors for line statuses, in the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | Color Scheme | VCS.

To disable VCS markers in the gutter, in the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | General and deselect the Highlight modified lines in the gutter option.
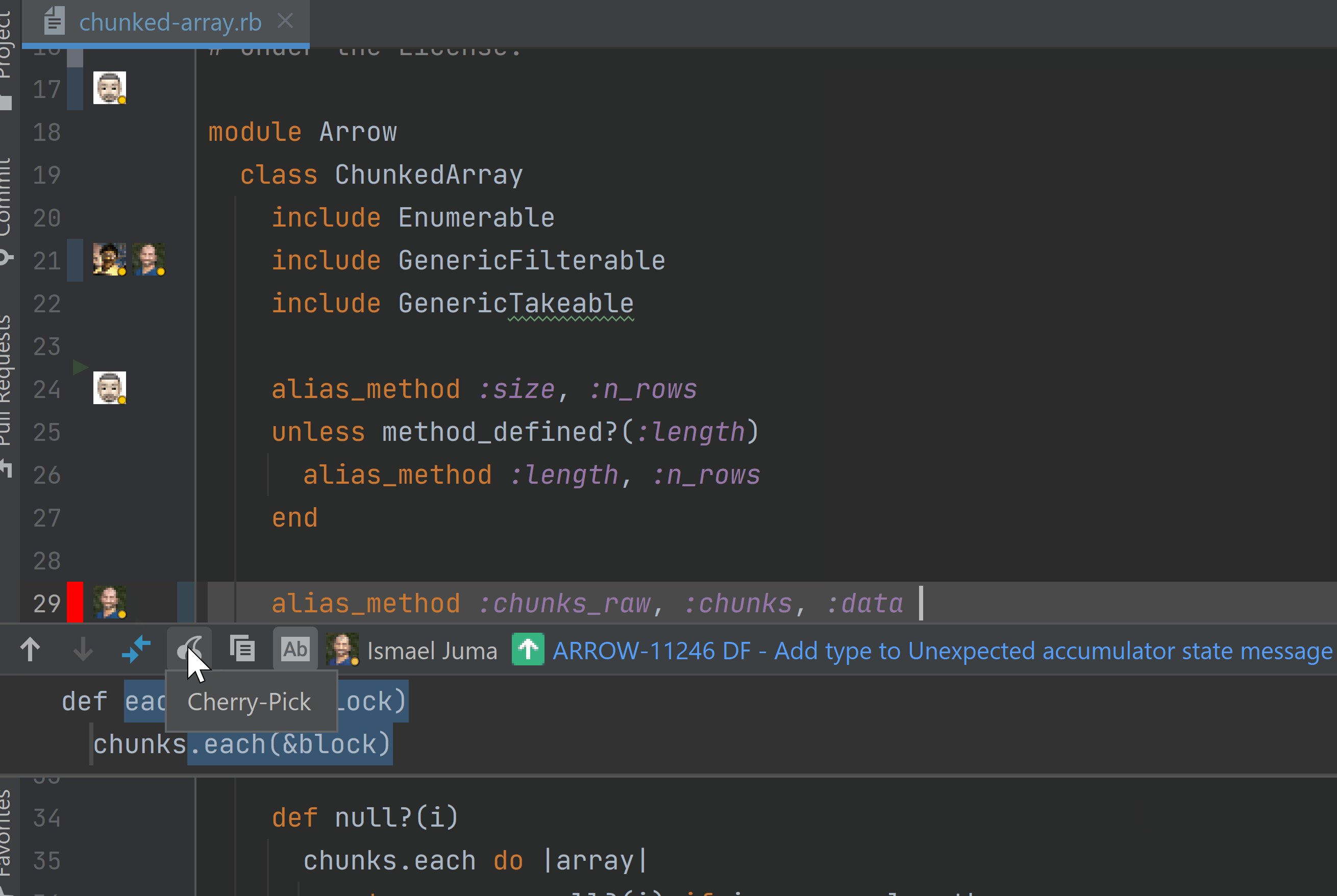
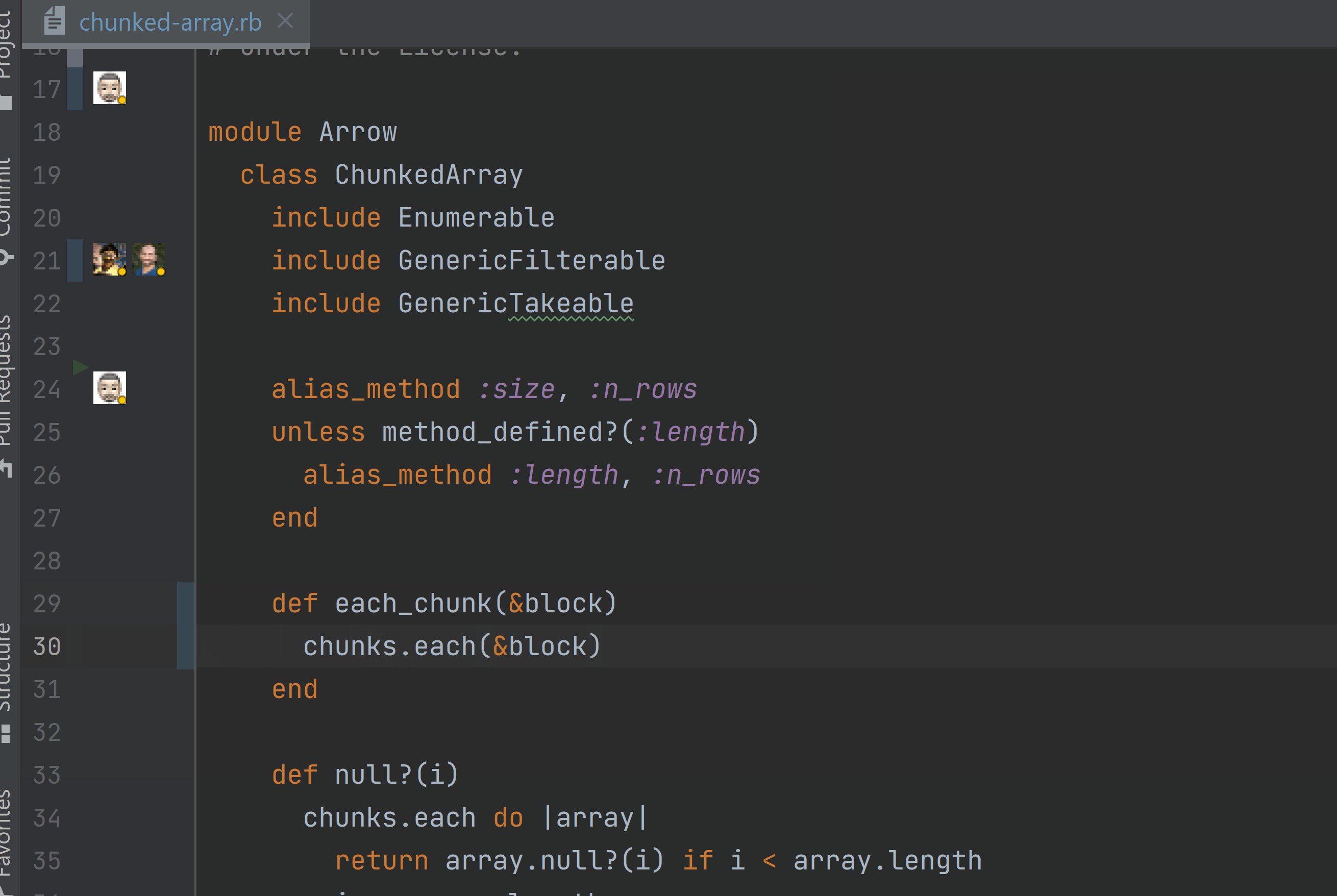
You can manage changes using a toolbar that appears when you hover the mouse cursor over a change marker and then click it. The toolbar is displayed together with a frame showing the previous contents of the modified line:
You can roll back changes by clicking and explore the differences between the current and the repository version of the current line by clicking .
Instead of reverting the whole file, you can copy any part of the contents of this popup and paste it into the editor.
Add a remote repository
If you created a Git repository based on local sources, you need to add a remote repository to be able to collaborate on your Git project, as well as to eliminate the risks of storing all of your codebase locally. You push changes to a remote repository when you need to share your work and pull data from it to integrate changes made by other contributors into your local repository version.
Webstorm Github Tutorials
If you have cloned a remote Git repository, for example from GitHub, the remote is configured automatically and you do not have to specify it when you want to sync with it. The default name Git gives to the remote you've cloned from is origin.
Define a remote
Create an empty repository on any Git hosting, such as Bitbucket or GitHub. You can create a repository on GitHub without leaving WebStorm: see Share a project on GitHub.
Invoke the Push dialog when you are ready to push your commits by selecting Git | Push from the main menu, or press Ctrl+Shift+K.
If you haven't added any remotes so far, the Define remote link will appear instead of a remote name. Click it to add a remote.
In the dialog that opens, specify the remote name and the URL where it will be hosted, and click OK.
Webstorm Github Free
Add a second remote
In some cases, you also need to add a second remote repository. This may be useful, for example, if you have cloned a repository that you do not have write access to, and you are going to push changes to your own fork of the original project. Another common scenario is that you have cloned your own repository that is somebody else's project fork, and you need to synchronize with the original project and fetch changes from it.
From the main menu, choose Git | Manage Remotes. The Git Remotes dialog will open.
Click the Add button on the toolbar or press Alt+Insert.
In the dialog that opens, specify the remote name and URL and click OK.
To edit a remote (for example, to change the name of the original project that you have cloned), right-click the remote branch in the Branches pane of the Git Log tool window, and select Edit Remote from the context menu.
You can also edit a remote from the Push Dialog by clicking its name.
To remove a repository that is no longer valid, right-click it in the Branches pane of the Git Log tool window, and select Remove Remote from the context menu.
Phpstorm License Key
Learn more from this video:
Webstorm Github Token
